
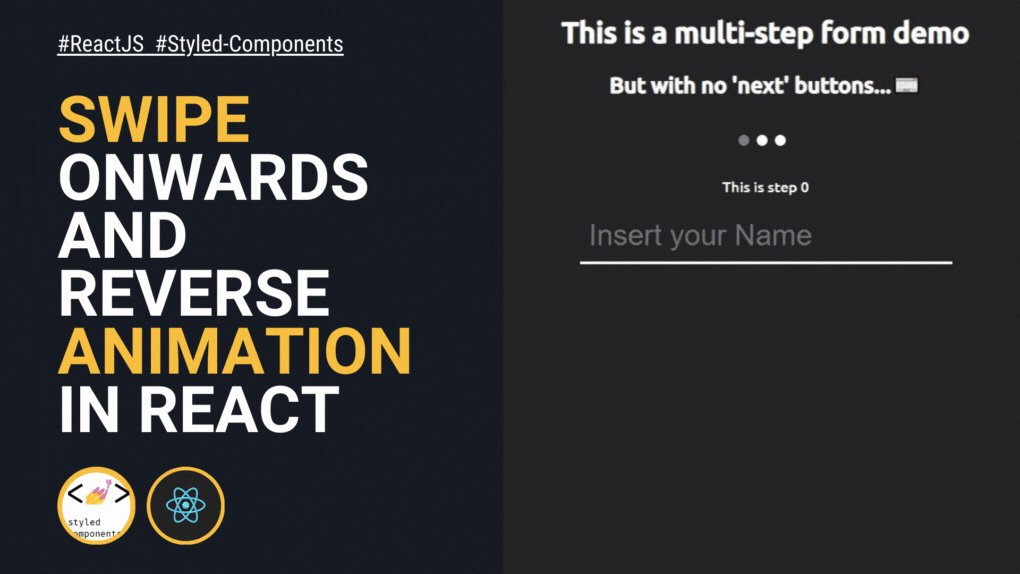
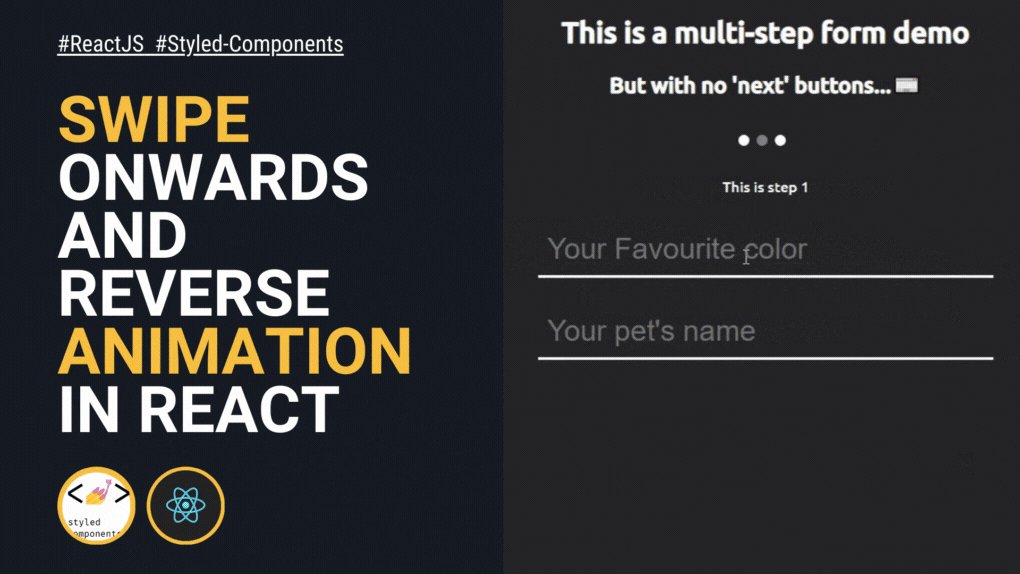
Fade swipe onwards and reverse animation with ReactJs and Styled-Components | by Nadine Thery | urbanData Analytics | Medium

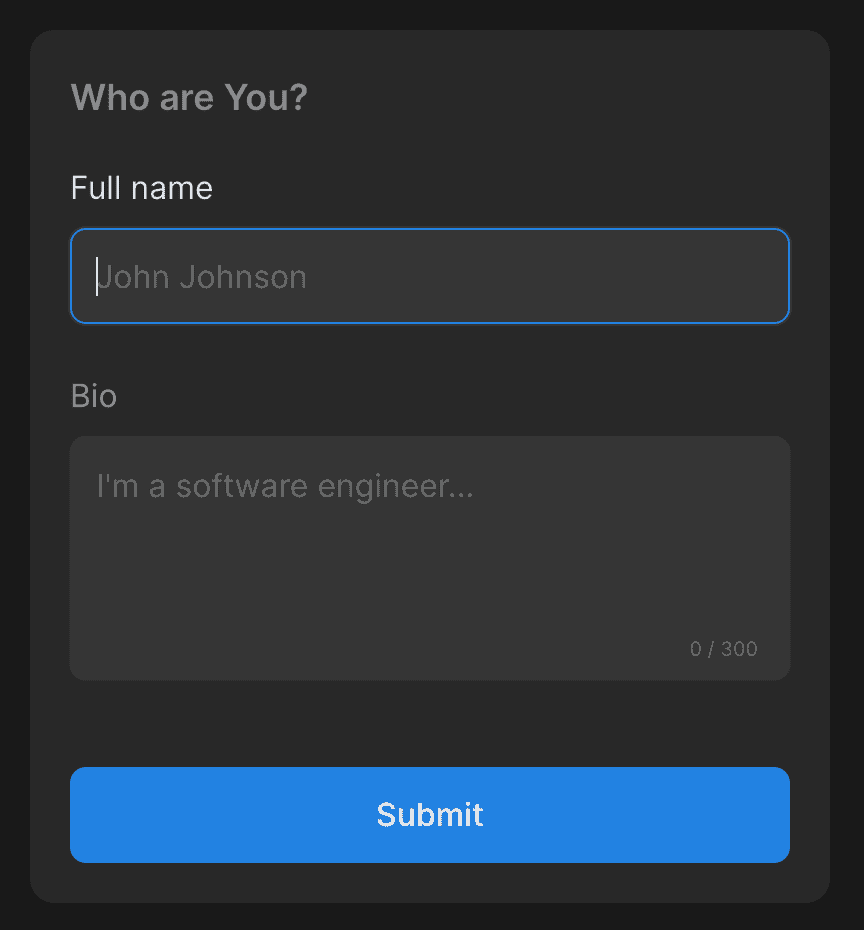
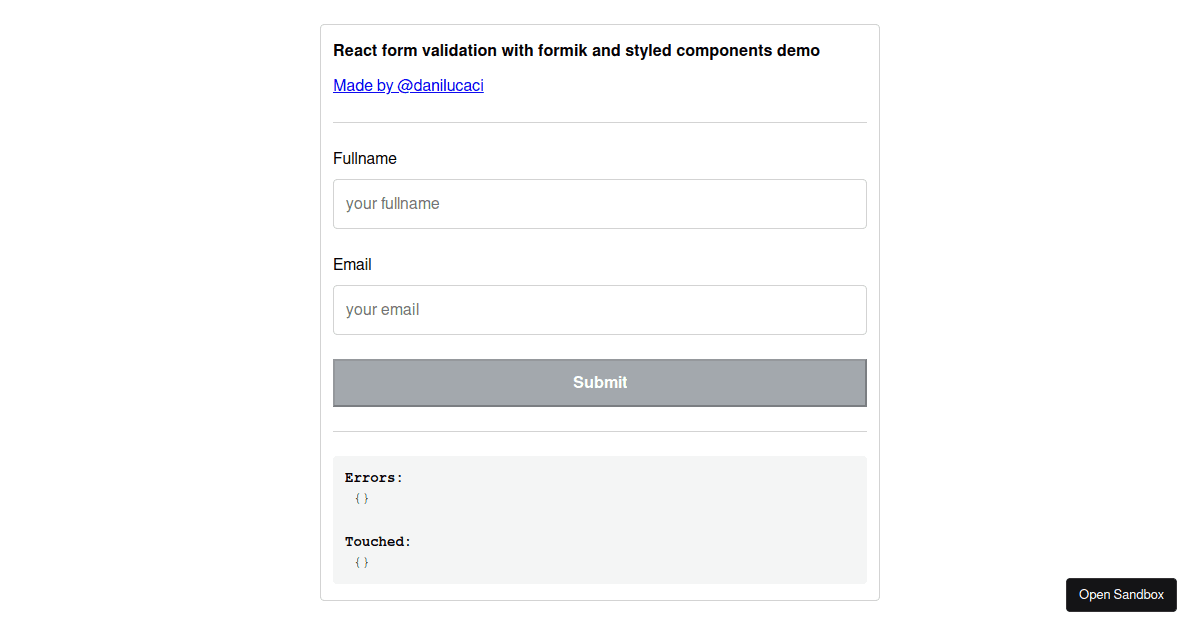
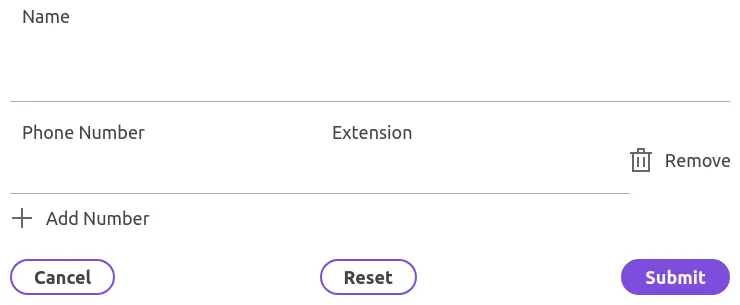
React Formik + styled-components. How I leverage the Formik library… | by William Whatley | Parakeet Design | Medium

















![React styled components / styled-components [V5 EDITION] | Udemy React styled components / styled-components [V5 EDITION] | Udemy](https://img-c.udemycdn.com/course/750x422/1797176_13dc_11.jpg)